
Comment changer le logo du thème Divi ? WPTheme
One of the first things we typically think about on a new web design project is the logo and header area. With the Divi theme, it's pretty easy to get this t.

How to Add a Responsive Logo to Your Fullwidth Menu Module in Divi YouTube
Optimizing your site's logo in Divi is an important part of the design of your website. But, it doesn't have to be a mysterious or daunting endeavor. In fact, Divi makes it pretty simple with the Divi Theme Builder and all of the built-in design options available.

Change the size of the logo on your Divi website YouTube
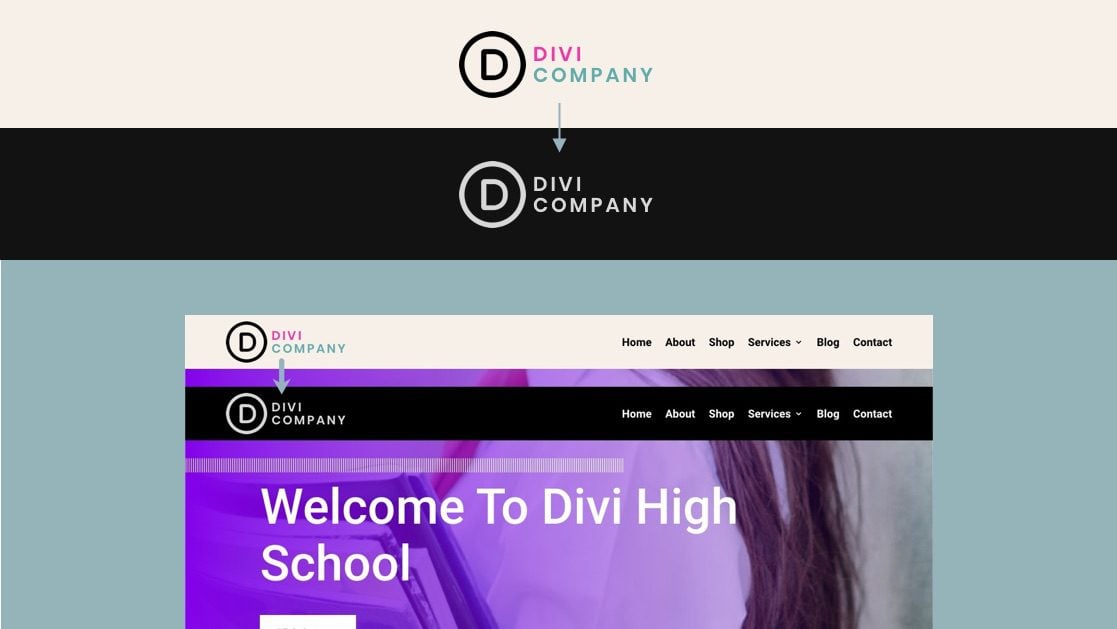
In this tutorial, I'll show you How to Change the Divi Logo on Scroll so when you have fixed navigation enabled, a different logo appears in the menu when you scroll down in Divi. You can change the Divi logo on scroll in these simple steps: In the Divi Theme Options panel, add your logo primary logo

How to Change the Divi Logo on Scroll YouTube
Using the Divi theme builder, we are going to build a new header with two logos that switch when the user engages the header's sticky state. Let's get started! Table Of Contents 1 Sneak Peek 2 Download the Layout for FREE 3 Download For Free 4 You have successfully subscribed.

Switching Your Logo on a Sticky Header in Divi LaptrinhX / News
To change the Divi logo with your own you go to: Divi > Theme Options > Logo Click on the upload button. On the next screen click on the tab Upload files Then click on Select files from here navigate and upload your logo from your computer. After that click on the button Set As Logo When you are back in the theme options click on save changes.

Divi (DIVI) Logo .SVG and .PNG Files Download
How to change the DIVI Theme logo - YouTube A simple guide on how to remove the divi logo and replace with your ownGet the DIVI theme here https://www.caboodleweb.com/divi/We now.

Divi Theme Logo Size How to Optimize Your Logo for Divi YouTube
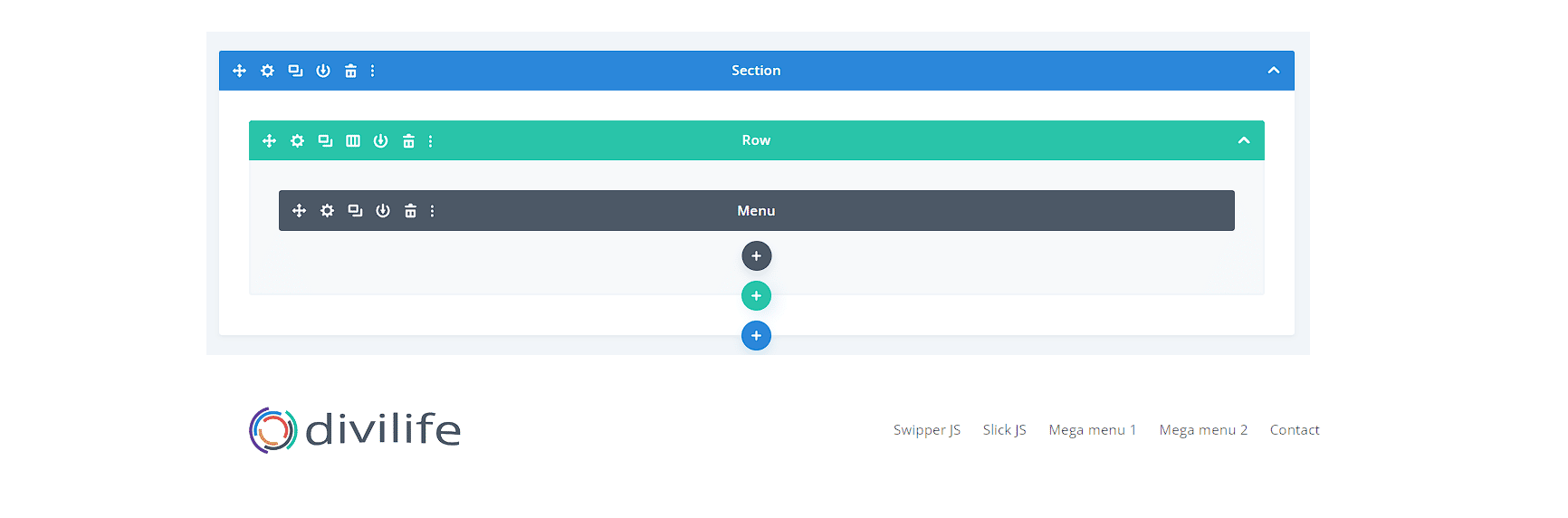
1. The theme builder In the theme builder, you can create your custom header, and place your logo anywhere inside it. You can read more about how to use the theme builder in my other tutorial. 2. Theme Options In your WordPress admin dashboard, go to Divi > Theme Options. Then in the Divi Theme Options General tab, you will find an Upload button.

Divi How to Change Logo Tutorial LearnWebsite.Design
6.1 Make Section Sticky 6.2 Sticky Section Background Color 6.3 Sticky Row Sizing 6.4 Sticky Column 1 Spacing 6.5 Sticky Column 2 Background Color 6.6 Sticky Menu Text Color 6.7 Sticky Menu Dropdown Settings 6.8 Sticky Menu Icon Settings 6.9 Sticky Menu Spacing 6.10 Sticky Button Spacing 7 3.

How to change your logo on scroll using the Divi Theme Builder Divi Life
The Divi logo is added to every page of your website by default inside the header and can be customized to change the size, appearance, and location. You can add a new logo via the WordPress dashboard > Divi > Theme Options > General > General tab > Logo You can customize the logo size and placement via the Theme Customizer

Divi How to Change Logo Tutorial LearnWebsite.Design
To do this, go to " Divi > Theme Customizer > Header & Navigation" and open the " Primary Menu Bar" as shown in the above image. Set Logo Height, Width, and Size. Now, you need to set the size of your logo in the " Logo Max Height" as shown in the above image. You can also see the live preview of your logo on the right side screen.

How To Move The Divi Menu Module Logo From Top Centered To Left On Scroll Tutorial by PeeAye
Within the Theme Options, under the General > General tab, locate the "Logo" field. In the field, input the full URL to your logo image. You can use the "Upload Image" button below the field to upload your logo image if you haven't already done so.

How to change and customize your divi website logo
You need to go to : Divi Theme Option and click on logo, and then Click the upload tab. Then choose Select Files to open and upload the logo on your PC. Now after this click the Set As Logo button Once you are go back in the options, click Save Changes. Some useful Practice When you upload a resized logo to approximate scale.

How to Change Divi Logo on Scroll YouTube
It's very simple guide on how to remove the Extra or Divi theme logo quickly. In this video i show you how to change the logo and adjust the size of it in th.

Divi Theme How To Change The Logo Color On A Different Page YouTube
Step 1: Upload the logo image you want to show on the fixed header. Click on the image, and you will see the " File URL. " Copy it. Step 2: Head to the Custom CSS by this file path: WordPress Dashboard > Divi > Theme Options > General > Custom CSS.

How to Change Logo Size in Divi Theme YouTube
Do you want to give your Divi website a little extra flair by changing the logo when people scroll down the page? It's a cool effect that can make your site stand out. In this easy tutorial, we'll show you how to do it using custom CSS (Cascading Style Sheets).

Divi Theme How To Change Logo On Page Scroll 👈 Dieno Digital Marketing Services
So all you need to do is to just go to: Divi > Theme Options in your WordPress admin panel. Then in the Divi Theme Options General Settings just upload your logo image. The default Divi logo image is a .PNG image of the size 93 x 43 pixels.